SNSやブログを運営していく中で、必要なアイコン。
アイコンは、自分を知って多くの人に覚えてもらう大切なものです。
けれど、どんな絵柄にした方がいいのかな? と考えたことありませんか。
アイコンを設定するに時、自分の好きなイラストに近いものをアイコンにしたいけど、どういう所を注意したほうがいいのかな? と思っちゃう所ありませんか?
そんな、イラストが好きでアイコンを作ってみたい方へ
今回、私自身の失敗から学んで、新しく心機一転!
新アイコンを制作してみました。
失敗した経験から、「自分のアイコンが記憶に残りにくい」ということに気づき、その失敗や学びそして改善していく中で、あなたの少しでも参考になればいいなと思い、この記事を書いてみました。
新しくアイコンを制作する当たって・・・

・イメージに合わせて、それに合うポーズなど設定をさらに改める
・アイコン用のイラストが、小さくてもはっきりと見やすいように線を描く
・色を沢山使いすぎず、単色でアニメ塗りのような記憶に残りやすい色にする
この3つを、以前のアイコンから反省し改善して描いてみました。
使った道具・制作メイキング・アイコンを新しくしてみた前との変化をお見せします。
他にも、イラストが好き!イラストでお仕事してみたい!という方に向けて、アイコン制作から始められる副業もご紹介します。
新しく始める際にアイコンを自作してみたいという人
イラストや自分のスキルで何かお小遣い程度でもいいから仕事にしてみたいという人
ぜひ参考にしてみて下さい。
Procreateで制作!準備するものや制作過程も全部教えちゃいます♪

イラスト好きな人なら、1度は興味を持つ「デジタルイラスト」
今のネット社会、TwitterやインスタなどのSNSからゲーム・WEBメディア・動画などいろんなところでデジタルイラストが使われるようになりました。
沢山見るようになったデジタルイラストをちょっと始めてみたいな•••という人へ。
このような悩みを持っていませんか?

自分が描いたデジタルイラストをいろんな所に使って、もっと多くの人に見て欲しいけど、難しそうだしお金もあまり余裕ないな〜。
そんな悩みを持っている人へ、私自身が実際に使ってよかったデジタルイラストを描く際にすごく便利だった道具を紹介いたします。
そして同時に、オススメのイラスト制作アプリで最初に描きやすいアイコンを制作するメイキングもご紹介致します。
道具やこの制作アプリは本当にオススメで、いくつか記事を描いているのでぜひ参考にしてくださいね。
必要な道具紹介♪ あると便利ですよ
デジタルイラストを始めようとすると、必ず道具が必要になります。
始める際に、「最初はそんなにお金を使う事ができない」と困っている方いらっしゃいませんか?
イラストが描ける条件の周辺機器も合わせて20〜30万するパソコンや、大きくて重い!置くのに困るペンタブレットなどを、買うのはすごく戸惑ってしまいますよね。
けれど、今からオススメする道具は15万円くらいで、収められる上にイラスト以外の使い方ができる便利道具があります。
それは、「iPad」
iPadは金銭面・利便性がとても優秀で、カフェでイラスト制作をしているイラストレーターさんがいるくらい便利な道具です。
iPad
iPadのいい所
●紙に描くような感覚なので、ギャップが少なくすごく描きやすい
●コンパクトで軽いので、場所も変えられて持ち運びも簡単
●イラストだけではなく、大画面で動画を見たり綺麗な画質で電子書籍が読めたり、ノートやメモ帳の代わりにできたりなどライフスタイルによっていろんな使い方ができる
Apple pencil
Apple pencilのいい所
●遅延がなく、紙に描くペンのような感覚で描けるのですごく描きやすい
●イラストではなく、文字のトメ・ハネ・ハライがちゃんと書けれるくらい、細かい事をするのにも向いている
●充電式したらすぐ使える上に、長持ちで持ち心地もいい
アナログと違って、ネットに綺麗な状態で公開できるデジタルイラストをしようと思うとどうしても、初期費用がかかってしまいますよね。
上手くいくか分からないというのにいきなりそんな大金は出しにくいですよね。
しかし、iPadは他にも使うこともできますし、持ち運びも自由。
画質も綺麗な上にイラストを制作するアプリも豊富なので、初心者の方にはすごく使いやすい道具になっています。
iPadとApple pencil合わせても時給850円のアルバイトを6時間、週4日を2ヶ月続けると買えるのでそんなに買うことができない! という価格帯ではないので、もしイラストレーターになりたい、デジタルイラストを練習したいという方は、使ってみて下さい。
新しいアイコンを制作 Procreateで制作過程
ここからは、新しくアイコンを制作する過程をご紹介します。
今回、使用したイラスト制作アプリは「Procreate」です。
多くのクリエイターが愛用しているこのアプリは、今注目されている制作アプリで買い切りなのに豊富な機能性と自由な操作性ですごく使いやすいものになっています。
興味ある方はどうぞ↓
それでは、新しいアイコンをProcreateで制作していきます。
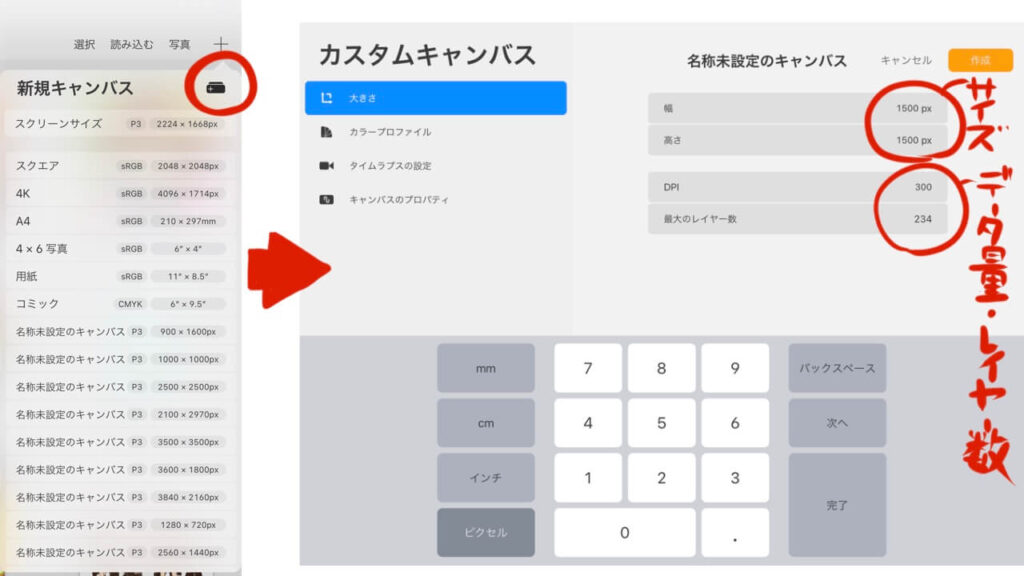
初期・キャンバス設定

アイコンを制作するにあたって、最初にキャンバスサイズを設定していきます。
設定詳細はこちら↓
| キャンバスサイズ | 2,500pixel × 2,500pixel |
| DPI | 300dpi |
| 最大レイヤー数 | 81枚 |
設定ができたら、画面が代わり白い画面が出てきます。
ここに、イラストを制作していきます。
今回、イラストを新しく失敗から改善するにあたって以下のことに、気をつけていこうと思います。
・小さくてもはっきりと見やすい線にする
・単色でアニメ塗りのような記憶に残りやすい色にする
・イメージやコンセプトに合わせてポーズなど設定をさらに改める
この3つを重視していきます。
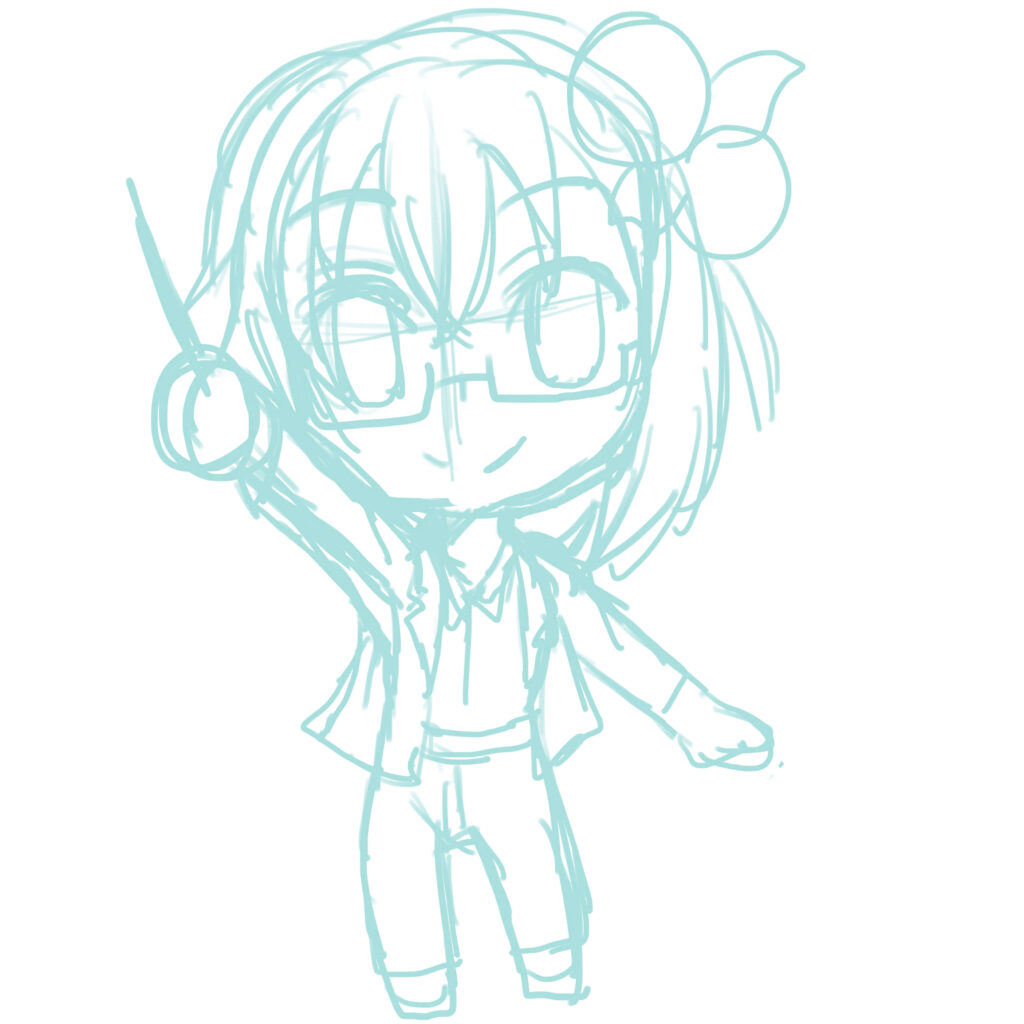
ラフ

最初にラフを描いていきます。
ラフは、イラストの設計図のようなものでここである程度のイメージやポーズなどを、盛り込めるように描いていきます。
ラフを描く時は、色の薄い(水色もしくは灰色)のブラシで書いていきましょう。
ラフを描く時に、最初やってしまう失敗としていきなり線画用の黒いブラシで進めてしまうことです。
線画用でラフを描いてしまうと、上手く線を描けていると勘違いを起こしてしまいます。
色の濃い黒のブラシなどで描くと、沢山線を描きすぎてしまいキャラのバランス・形が崩れてしまいがちです。
逆に、色の薄いブラシで描くと背景の白のキャンバスと色味が近いので、目や脳が勘違いを起こしにくく全体のバランスや形に意識を向きやすくなります。
もし、ミニキャラなどで体のバランスや顔・目などの形が崩してしまいがちで、納得いくものが描けないと悩んでいる方は、この「薄い色でラフを描く」がオススメです。
今回、アイコン用のキャラを描いていくので可愛くでデフォルメしやすいミニキャラで描いていきます。
このミニキャラを描いていく上での、コンセプトは•••
「初心者〜中級者の方に向けて、何かを始めたいと思う人を応援して最初の一歩を踏み出せるような情報やスキルを発信していこう」
と決めました。
このコンセプトの元、キャラの設定としては•••
・イラスト関連の情報やスキルを「教える」や「応援」するという意味から、先生のようなイメージにするために、キャラにスーツを着せポイントとして指せるような棒を持たせる
・親しみやすさや難しいと感じないように、ニッコリとした表情でまるい形でラフな感じにして可愛らしさが出るようにする
・チャームポイントとして残るように、私が好きなみかんのアクセサリーをプラス
コンセプトから、このアイコンを通じて見た人に、感じて欲しい事・伝わって欲しい事・記憶に残りやすいものを考えてこのような項目を書き出しました。
この項目を元に、ラフを2〜3回くらい描き直して、先生風の笑顔がかわいいミニキャラを描き上げました。
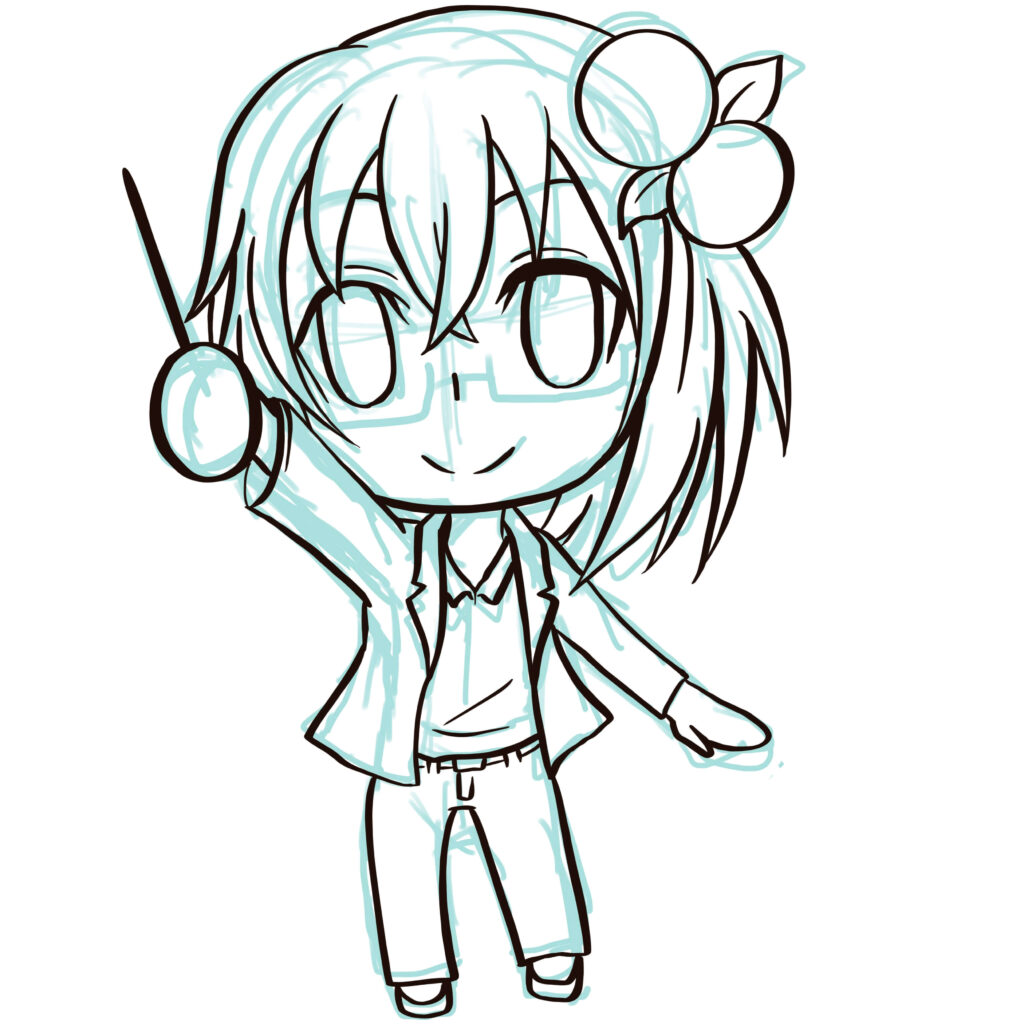
線画

ラフが描けたら、線画を描いていきます。
ラフの段階である程度、形ができたら次に線を明確にするために、黒いブラシで描いていきます。
顔に1番こだわりながら、線の太さを15〜17pixelくらいにしてパッと見やすい線にする。
前回のアイコンの反省から、SNSなどで画像サイズが小さくなってもパッと分かりやすく見やすい線になるように、太めのブラシで描いていきました。
進め方としては、とにかく顔に1番こだわりながら部分によって線の太さを変えました。
1, 手順としては、顔→髪→服・アクセサリーの順で、描き進めます。
2, 顔・髪の部分は、16〜17pixel 服・アクセサリーの部分は、15pixelぐらいの太めの線で描いていきます。
3, 描き進めていく中で、全部統一で線を描いていくのではなく瞳の部分や髪の毛先など、部分によっては太く・細くするようにして動きが出るように描いていく。
キャラクターを描いていく中で、重要な「顔」の部分。
顔は、とても目に入りやすくそこから好き嫌いを感じたり、かわいい・かっこいいなどの感情を感じるファーストコンタクトとしてとても重要な部分になります。
なので、1番最初に見られやすい顔を中心に、1番近い髪やアクセサリー・服などの順番で描いていきます。
そして、描いていく中で線の強弱にも注意!
繊細な瞳の所や髪先などは、線を細くしたり頭や服の部分などは、あまり線の太さを変えないなど、線を全て統一するのではなく、所々によって線の強弱を変えて描いていきます。
こうすると、描き込みがされていると感じたり、動きが出たりするイラストになるので線画の際に大切な「線の強弱」には気をつけましょう。
今回は、アイコン用としてのキャラクターなので画像が小さくなっても分かりやすいように、線はできるだけシンプルに描きました。
色塗り・ハイライト

線画が描けたら、次は色塗りします。
前回のアイコンの反省も踏まえて、色は厚塗りではなくアニメ塗りのような感覚で塗っていきます。
下地・影・光の順番で、見やすいように3色で塗っていく。
それぞれの部分の塗り方です。
肌の塗り方
最初に下地の色を塗った後、髪の影となっている所をレイヤー:乗算にして濃い色を塗っていきます。
顔だけではなく、首・手・足の部分も忘れずに塗ります。
下地と影の色が塗れた後、キャラクターをかわいくするポイントとして目元にふわっと赤色を塗ると生気が出てかわいい印象を持ちやすいキャラクターになるので、オススメです。
髪の塗り方
下地としてこげ茶色の下地を塗った後、レイヤー:乗算にした後は光の当たり方に注意しながら、影を塗っていきます。
光は、左上あたりからあたっているということにしました。
影の塗り方としては、奥となるところは暗く、手前や光が当たっているところは明るくするようにします。
影を塗り終わったら、レイヤー:ソフトライトにして光が当たっている所を塗ります。
最後に毛先など、細かい所にも塗れたら髪の部分は完成です。
服・アクセサリーの塗り方
服やアクセサリーの部分は、それぞれ紺色・オレンジ・黄緑を下地として塗っていきます。
この時、SNSなどで切り取った際にアクセサリーはちょっと入ると思うので、色は彩度が高い発光色にわざとしました。
下地が塗れたら、影を塗っていきます。
シワになる所や襟元、重なっている所、順番にレイヤー:乗算で暗い影を塗ります。
スーツは、できるだけ側面に影を入れて立体感が出るようにし、みかんは影と同じ色でつぶつぶを表現しました。
顔・髪に視線がいくように、服・アクセサリーは2色でおさめました。
瞳の色
最後にキャラクターの中で1番映える力の入れ所。
瞳の色は、私のユーザー名である蒼紅にちなんで、赤色と青色の2色にしました。
原色だと、ギラギラと暗く怖い印象を与えてしまうと考えたので、ちょっと色を薄くしまして優しい色合いにしました。
赤色と瞳孔になる青色を塗った後、レイヤー:乗算で瞼の下あたりに影を塗ります。
塗った後、レイヤー:オーバーレイで白〜赤白い色で瞳の下あたりに反射光として塗ると瞳の色味自体にも軽くなるのでUの字になるように塗っておきます。
最後の仕上げ
顔→髪→服・アクセサリー→瞳の順で塗り終わった後、最後の仕上げとしてハイライトを塗ります。
人によっては、髪の部分や肌の部分などに入れることもありますが今回は、瞳の中にだけ白色のハイライトをちょんちょんと入れました。
ここまでで、一連の制作の過程は以上です。
SNS用にイラストを加工

今回、新しく描けたこのイラストをSNSに使えるようちょっと加工をしていきます。
まず、顔を中心に丸く切り取られてもいいように、余裕持って画像をトリミングします。
背景は、優しい色の黄緑・ピンクにした理由は・・・
・ピンク•••幸福、愛情
・緑•••安らぎ、癒し、調和、健康、やさしい
この色の効果から、親近感や優しさが伝わるようにこの色を選択し、キャラクターが見やすいように特に模様を入れませんでした。
これで、SNS用・ブログ用の新アイコンが完成しました!
制作時間は、大体5時間くらいでした。
制作アプリは、iPadにインストールできる『Procreate』で描きました。
あまり課金性で機能を増やしていくようなお財布が気になる人や、とりあえずデジタルイラストを始めてみたいという方にぜひ、使ってみて欲しいアプリになっています。

買い切り制で、機能性も操作性も豊富で保存形式もJPEGやPNGなど沢山ある上に、タイムラプスなどの動画保存もできるので初心者にも始めやすいいろんな使い方ができるのでオススメですよ。
アイコンについては、自分の好きなことや得意なこと・伝えたいメッセージなど人によって様々です。
これから、SNSやネット上で活動していきたいという方や多くの人に自分自身を覚えてもらいというのに、最初のファーストコンタクトとしてアイコンはとても大切です。
けれど、多くの方はそのアイコンを無料素材や適当にアニメや漫画などから、切り抜いたものに設定している方が多いです。
今後、活動していく中でアイコンは、重要な部分でもあります。
詳しい事は、このページで解説しています。
アイコンをオリジナルにした方がいい理由や注意点など、今回のメイキングの簡潔版で解説など情報モリモリにしているので、見ていって下さいね。
アイコンを実際にTwitterに設定してみた
今回、新しくアイコンを制作してみました。
現在では、右側のプロフィール欄にこの画像を使っています。
実際に設定してみると、はっきりと表情が分かる上にすごく見やすくなり、はっきりとしました。
以下は、実際に旧アイコンから新アイコンに変えた時の、画像です。




ブログ プロフィール画像


見る人によっては、あまり変化が分からなかったり前の方が良かったという方もいるかもしれません。
けれど、この新アイコンになってから新しくアイコンを作ることの、楽しさや難しさを知ることができました。
元々イラスト関連の仕事をしたいと思っていた所、副業としてイラストからアイコンやヘッダーなどを制作することが仕事になることを最近知り、この副業に挑戦するきっかけになりました。
そして、この新しいアイコンに変えたことで今まで伸びなかったフォロワーも増えたり、インプレッションも徐々に上がったりなどそれくらい効果が期待できました。
作り試してみて、改善してを繰り返してこのような新しい扉を知り効果が出たので、ぜひイラストを仕事にしたい、アイコンをどういう風に描いたらいいのか分からないという方は、参考にして下さいね。
イラストを仕事に! お小遣い稼ぎから始めよう

今の時代、SNSやサービスが発達してちょっとしたスキルでも、副業としてお仕事できる時代になりました。
自分の好きなこと・得意なことや知識・経験を自身の商品やサービスによってお仕事ができるチャンスが増えてきて、小さい頃の夢や目標をちょっとでもいいから叶えられるという人が増えました。
このページを見られている方も
「自分の好きや得意を発信してみんなの役に立てたい」
「イラストレーターになりたい」
「好きな事を極めてもっとよくしたい」
と考えて道具を集め、調べて実践するという活動をしていると思います。
その技術を、もっと多くの人に見てもらって使って、役に立てたいと思った時に同時に仕事として成立したら、「誰かの役に立てた上に、初めて自分で稼げた」という新しい階段を登ることができますよね。
そんな、自分の好きや得意を誰かの役に立てながらお仕事にしたいという方へ。
ここでは、イラスト制作を仕事にする最初のステップ!
簡単なお小遣い稼ぎとしてできるスキルシェアサービスをご紹介します。
スキルシェアサービスとは?
「スキルシェアサービス」を聞いたことありますか?
始めて聞くと何かの怪しい詐欺かな?と不安になってしまいますよね。
スキルシェアサービスとは、誰もが自分の好きや得意で仕事ができる時代に始めやすい副業の1つとして利用されることが多くなったサービスの事です。
最初のスタートとしてよく使われているお客さんとあなたを繋ぐ橋をかけてくれるサービス。
それが、スキルシェアサービスです。
イラストはもちろん、ライティング・デザイン・動画編集などがあり、なかなか営業をするのが苦手という人に人気のサービスになっています。
他にもこのサービスが人気の理由は、両者の不安を最小限に抑えられるという所です。
出品者
・顔出ししないで、ネット上でやり取りが完結できる
・自分のスキルを制作時間・価格・種類などを自由に決められる
・納品後の金銭トラブルなどがないように、ある程度システムとサービスが保証してくれいている
購入者
・相場やクオリティなど、比較がしやすい
・進行状態や制作状況など、ちゃんと確認する事ができる
・支払い後、相手がいなくなるなど金銭トラブルがないようにサービスが保証してくれている
スキルシェアサービスを利用する理由としては、最初に誰もが悩む「相手側とのトラブル」です。
Twitterなどでも、有償で「アイコンを描いてください」という依頼を受けて納品をしたものの、お金を支払われず相手が消えてしまうというトラブルが結構多いです。
他にも、納品したクオリティが思っていたよりも低いという理由で、払いたくないという理不尽をつける人もいらっしゃいます。
このやり取りは、誓約書を交わしているわけでもないので結局泣き寝入りをするしかなくなり、そこでストレスやショックを受けてやめてしまうという方が多いです。
そんなトラブルが心配な人は特に、このスキルシェアサービスがオススメです。
イラストの場合は、同じイラストでもアイコン・1枚絵・LINEスタンプなどカテゴリによって分けられています。
絵柄や価格帯・サービス内容によって全てカテゴリ分けされているので、自分が得意なイラストで勝負ができる上にその絵柄を求めている人が依頼してくれる可能性が高いです。
そして、システムとして購入するサービスを進行状況に合わせて相手方と話合い、最後に確認して納品します。
納品した後は、ちゃんとお金を入れられたのかと確認する事ができ、もしお金が入れられてない場合は運営側が対処してくれたりするのでクオリティや金銭でのトラブルが起きにくいです。
登録も無料でできるので、誰でも始めやすいイラストを仕事にする方法の最初のハードルとしてスキルシェアサービスは本当にオススメですよ。
イラストを仕事に 「あなた」が始めやすいものからどうぞ
イラストを仕事にしたい「あなた」へ
ここでは、イラストを仕事にする際に今からでもできるスキルシェアサイトを2種類ご紹介します。
スキルシェアといっても各サービスによって特徴がそれぞれあるので、自分がやりたい! 始めてみたい! と思うものからやってみてください。
全部、無料でできるので登録だけでもどうぞ!
いろんな絵柄やサービス内容があるので勉強にもなりますよ。
ストックして稼ぐ
よく落書きやタンスの肥やしになっているイラストが沢山ある。
もしくは短時間で小さなアイコンぐらいのイラストを描くのが得意という方は、こちらがオススメ。
ストック型とも言われ、イラストを掲載する公開していくと1つのイラストがダウンロードされる度に1~3円くらいチャリンと入る仕組みのスキルシェアサービスです。
イラストの他にも、動画や写真があります。
主にアートで芸術性が高いものというよりも、何かの素材として使いやすい利便性の高いものを描く必要があります。
販売して稼ぐ
自分で出品して販売する方法です。
得意の絵柄や描けるものをアピールして、値段・納品状態など全てを自分が決めることができます。
アイコンや1枚絵・LINEスタンプなどあなたがしたい!やりたいと思うイラストをあなたの絵柄で売り出すことができます。
イラストレーターの仕事をしたいという方は、1度経験しておいて損はないと思います。
ただし、お客さんが買ってくれたらそこからヒアリング・ラフ・線画・色塗り・確認・納品と段階があるので、若干時間がかかる可能性があります。
会社にポートフォリオを送ったり、営業メール・電話をするのが苦手なイラストレーターに!
企業相手ではなく、個人間でやり取りができるのでハードルも低めです。
しかも、オーダーやお金のやり取りなどは全てこのサービスサイト内でできるため、安心安全で活動することができます。
アイコン制作・イラスト制作の他にも、デザイン制作や文章作成など「趣味を仕事にしたい!」という人には、オススメです。
利用者数190万人越え!人気No.1スキルシェアサービス 『ココナラ』
自分の好きや特技をより本業として、頑張りたい!
ビジネスとして、本格的に本気で頑張りたいという、イラストレーター向け
イラストだけではなく、アルバイトや会社員として働いているその仕事が誰かの役に立つかも?
幅広いスキルを活用することができ、サイト内でお金ややり取りを完結させることができます。
他にも、スキル内容をより細かくすることができたり、相談ありきでスキルを出品することができるので初心者の方でも安心して利用することができます。
昔は、イラスト=遊び・ヲタクと言われて笑われていた時代だったのが、今ではイラスト=一つのスキル・武器と感じて必要としてもらえる時代になったことがとても嬉しいと個人的に感じています。
小さい頃、夢見ていた「イラストレーター」として王道の道と言えなくても・・・
「アイコンを描いて欲しい」
「動画やサムネに使うイラストを描いて欲しい」
「自社のオリジナルグッズで描いて欲しい」
など、いろんな場面でいろんな場所で必要とされるようになりました。
イラストが好き、いつかイラストレーターになりたいという人へ、少しでも最初のスタートとして参考になったら嬉しいです。
使うと便利な道具やオススメ制作アプリ、アイコン制作やそのアイコンを使って仕事ができるスキルシェアサービスをご紹介しました。
ぜひ、あなたの夢を叶えるスタートとして参考にして見て下さい。