iPad に特化したイラスト制作アプリを探している!
沢山あるイラスト制作用アプリの中で、今注目されているものがあります。
iPadを使ったアプリの中では評判が上位につき、海外のイラストレーターやクリエイターが愛用している制作アプリ。
それが、「Procreate」です。
♦︎ペンの遅延がない
♦︎広告もでない
♦︎操作性や機能性が豊富
紙に描くような感覚で制作することができ、必要な機能が豊富に揃えられていろんな操作がカスタマイズできるので、自分が使いやすくかついろんな画風や描写にすることができます。

⚫︎デジタルでイラストを描きたいけど、買う前にどんな機能があるのかな?
⚫︎沢山の操作方法があるけど、全部覚えないといけないのかな?
⚫︎描く前の手順を知りたい!!!
とデジタルイラストを始めたいけど、Procreateがどんなアプリなのか知りたいという方へ
今回は、この「Procreate」で多くのイラストを描いてきた経験上「最低限これだけを知ってればよし!」という操作方法6つをご紹介・解説します。
最初は、難しいかもしれませんがイラストを描いていけば必ず使う機能なので知っておいて損はありませんよ。
Procreateは、iPadとApple Pencilがあれば、場所などに囚われずに好きなところでスキマ時間を使ってイラストが描けるのでオススメ道具としてご紹介しています
・イラストを描きたいけど高い機材が買えない
・どうしても継続できない
・好きな時間、場所で描きたい
という方は、使いやすいと思いますよ
下記の記事で詳しく説明しているので、ぜひ参考に見てみて下さい。
最初はキャンバスの基本設定

「Procreate」とは、iPadでよく使われているイラスト制作アプリです。
イラスト制作アプリでは、珍しい買い切りタイプで税込1,220円です。
私自身も、沢山のイラストをこのアプリで使っているのでご興味ある方は見てみて下さいね。
では、早速イラストを描く上で大切な「新規キャンバス」の作り方・設定の仕方を解説します。
まず、Procreateを開けると右上のところに「+」とついているところがあります。
ここをタップ(押す)と「新規キャンバス」という項目が出てきます。
この、Procreateには予め適したサイズでのデフォルトキャンバスが用意されていています。
練習やただお絵かきをするだけという方でしたら、このデフォルトキャンバスでも何の問題はありません。
しかし、SNSや何か自分でグッズを作ろうとした際にこのキャンバスだと使いにくいとことも結構多いです。
その場合は、自分自身で新規キャンバスのサイズを変更して設定しなくてはいけません。
自分が描きやすい「新規キャンバス」を作ってみよう
「+」をタップ(押す)した時、新規キャンバスという項目が出ます。
上6つが、デフォルトで設定されたキャンバス、自分で作ったキャンバスはその下に作った順に残されていきます。
では、自分が描きやすい「新規キャンバス」を作ります。
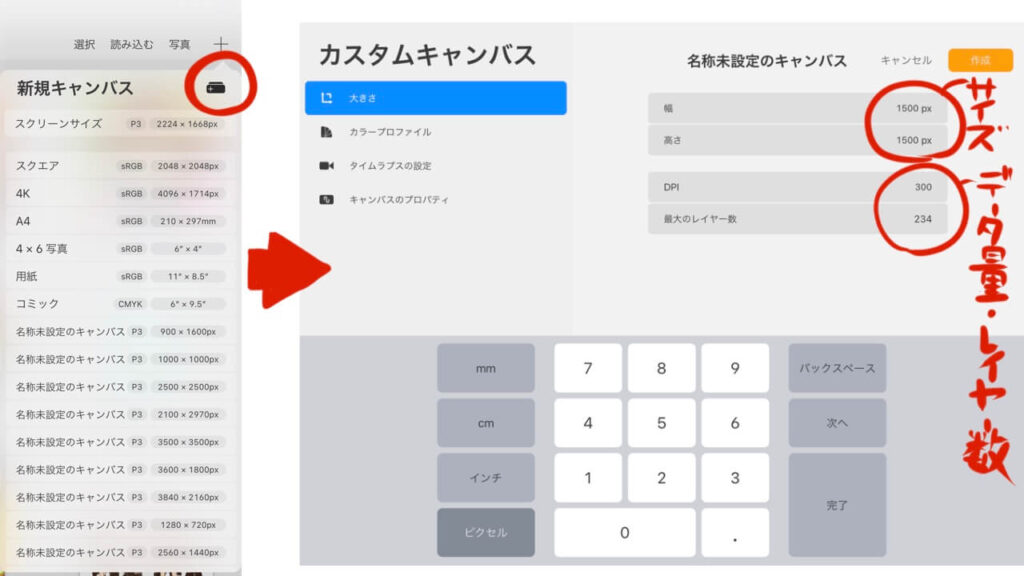
まず、「新規キャンバス」項目の右上に黒いファイルのようなアイコンがあります。
ここをタップ(押す)して下さい。
すると名称未設定のキャンバスという項目が出てきます。
ここでは、サイズを変更することができます。
変更してキャンバスを作るには、「サイズ」・「DPI」・「最大のレイヤー数」を設定する必要があります。
それぞれの解説をします。
新規キャンバスのサイズ
| mm | よく使うサイズの値。紙のサイズ。ポストカードなど何か紙面に印刷などする時に、使いやすいです。1mm単位で設定できます。 |
| cm | よく使うサイズの値。紙のサイズ。ポストカードなど何か紙面に印刷などする時に、使いやすいです。cm単位で設定ができます。 |
| インチ | 画面の縦と横を対角線の長さを示しています。主に、スマホやiPadのホーム画面などで使うことを想定して、制作する時に使います。ただ、あまりこの値は使わないかもしれません。 |
| ピクセル | 色や明るさを表現する「画素」のことで、画像を構成している「ドット」ひとつひとつを表します。 実際には「ドット」と「ピクセル」は違いますが、イラストを描く際には、「1pixel=1ドット」と考えても大丈夫です。 複数のpixelが集まることで画像が構成され、pixelの数が多いほど、拡大時に色が鮮明で綺麗に表示されます。 |
キャンバスの画質・使用最大数レイヤーの確認
| DPI | 解像度のことを表しています。簡単に言うと上記のピクセルであるドットを集めた大きさみたいなことをです。 本来は、このDPIもしくはピクセルが大きれば大きいほど、鮮明で美しいイラストになりますが、データが重くなってSNSなどで投稿するときデータ量の影響でできなかったり、動作が遅くなったりします。 |
| 最大のレイヤー数 | レイヤーとは、イラストを描き込みする上で必要なものです。上から上へ色を塗っていくことで表現の幅を広げることができます。このレイヤー数が多ければ多いほど、制限なく自由に描くことができ、少ないほどイラストを制作する上である程度の制限が必要になります。 自分のタッチやクセを判断して、多めのレイヤー数を設定しておくといいでしょう。 |
ここで1番注目しておくところは、「DPI」と「最大のレイヤー数」です。
「DPI」は、最初大きく設定しておくととても綺麗なイラストにはなります。
しかし、データ量がとても大きくなってしまうため描く時に動作が大きなったり、SNSなどで許容データ数が超えてしまい投稿ができなくなる可能性が高くなります。
しかも、これをさらに印刷やグッズにしようとすると本来の綺麗な色やタッチが出ません。
なので、この「DPI」を設定する時は大体300dpi〜350dpiくらいにしておきましょう。
この値だと、実際にSNSなどで投稿する時や印刷やグッズ化しようとする際に色味やイラストの出来をそのまま残すことができる値になります。
そして「最大のレイヤー数」は、多くなるように設定しましょう。
このDPIと比例しているので、サイズとDPIが大きいほどこの使えるレイヤー数は少なくなります。
レイヤー数が少ないと言うことは、本来描きたいタッチや雰囲気のイラストが描けず後から修正や変更ができなくなります。
なので、DPIと同時にレイヤーの最大数は多くなるように設定しましょう。
私だと、1枚絵を描くときは最低100枚レイヤーが使えるように設定しています。
サイズやピクセル数は、自分が描こうと思ったイラストがどのような場で使うのか予め調べてサイズを知っておくと後から修正などが必要なく、無駄な時間がかからないので下調べだけでもしておきましょう!
沢山あるイラスト制作アプリで、「どれを選んだらいいか選び方がわからない」という方へ
そんなあなたの悩みが少しでも軽減できるように、私の経験からわかったイラストアプリの選び方を解説しました。
因みに、Procreateもこの条件に当てはまるのでぜひ参考に、まだアプリを決めきれていないという方は、活用して下さい!
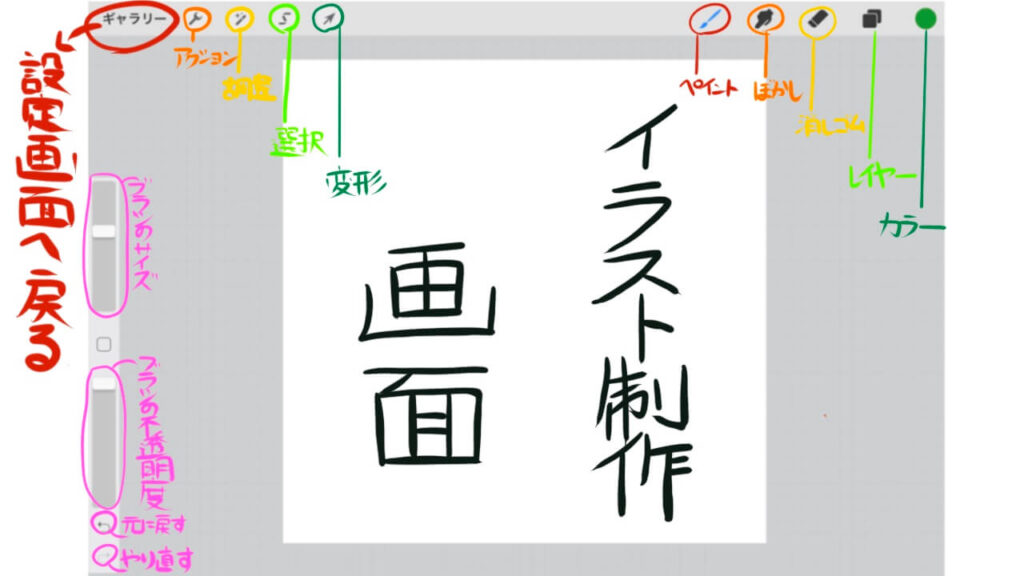
基本操作 アイコン説明

「新規キャンバス」の設定ができたら、画面に白い紙のようなものが出てきます。
ここに、イラストを描いていきます。
では、実際にイラストを描いていく際に、絶対に使うアイコンを解説します。
下記に進むにつれて、このアイコンは絶対に使うのでできる限り覚えておきましょう。
キャンバス全体の設定やその他加工・部分選択・変形などの操作アイコン
| アクション | 写真を挿入したり、描いたイラストを保存する設定ができるアイコン。環境設定やタイムラプス再生・録画も可能。 |
| 調整 | 色味を変えたり、加工を加えたりなどイラストの最後の仕上げとして使う場合が多いです。 |
| 選択 | 一部分を選択してはみ出さないようにしたり、切り取ったりしたりなどイラストを描く上で時短になる便利な機能です。 |
| 変形 | 上下や左右に反転したり、選択部分の大きさを変えたり、変形したりなどすることができる機能です。 |
ブラシの調整と操作のやり直しアイコン
| ブラシのサイズ | ペン(ブラシ)のサイズを大きくしたい、小さくしたりします。 |
| ブラシの不透明度 | ペン(ブラシ)を薄くしたり濃くしたりして、色塗りをすることに役立てます。 |
| 元に戻す | 間違った部分を1個前の状態にして、元に戻します。 |
| やり直す | 間違って元に戻してしまった部分を、元に戻します。 |
イラストを描く際に使うアイコン
| ペイント | Procreateのブラシを保管している場所です。デフォルト〜新しくダウンロードしたブラシの種類をここでまとめることができます。 |
| ぼかし | 表現やタッチでよく使うツールです。少しぼかすことで透明感や立体感を出したりすることができます。イラストのタッチや好みによっては使わないこともあります。 |
| 消しゴム | 色や線画がはみ出したり、いらなかったりした場合に消すことができるツールです。消しゴムの他にも上記の「元に戻す」でもできますが、微妙な細かい部分を消したい時に使いやすいです。 |
| レイヤー | レイヤーは、上から色を塗っていく時に使うと便利な機能です。レイヤーを積み重ねることで表現の幅が広がり、レイヤーに描いた部分だけを「消しゴム」で消したり、「ぼかし」でぼかしたりすることができます。 |
| カラー | カラーパレットのことです。ここで、自分の好きな色を保存できたり、写真などで読み込んだ色を読み取って保管することができます。 |
他のイラストアプリ・ソフトにもある、イラストを描く上で決して外せない、操作するためのアイコン。
Procreateでは、作成画面は上記のアイコンが揃えられています。
実際にいろんな操作ができるので、触れて使ってイラストを描いてみて徐々にイラスト制作の上で、必要な操作のアイコンを覚えていきましょう。
ペンの基本操作 自分好みに設定しよう

「ブラシ(ペン)」を簡単に設定する方法です。
デフォルトの設定で描くこともできますが、人によっては描く時、強い筆圧で描く人もいれば筆圧が弱い人もいます。
その時に、このデフォルトで設定されているブラシ(ペン)がすごく使いにくい場合があります。
そう言う時は、自分自身で使いやすいブラシに設定する必要があります。
今回は、細かい設定ではなく最初はたった3つだけ!
・ストリームライン
・入り抜き
・筆圧
この3つを設定しておけば、ほとんどのイラスト制作で線を調整して使うことができます。
他の設定や「これができないかな?」など疑問などが出てきた時は、自分でいろいろ試してみて描いてみてください。
では、この3つの設定方法を説明します。
ブラシ設定画面〜自分好みへカスタマイズする方法
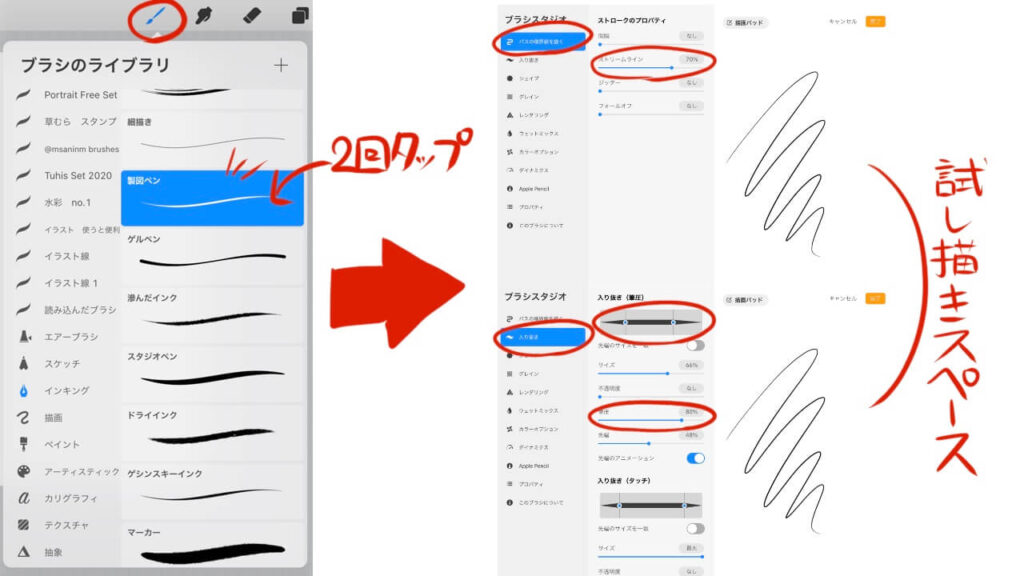
まずは、ブラシをカスタマイズできる画面を開きます。
Procreateを起動し、画面左上のブラシアイコンを開きます(タップ)。
沢山あるブラシの中から、主に線画に使いやすいよく使うブラシを開きます(タップ)。
すると、「ブラシスタジオ」という画面が出ます。
ここで、ブラシ(ペン)をカスタマイズすることになります。
特に使う項目は、2つ。
・パスの境界線を描く
・入り抜き
最初は、この2つだけで大丈夫です。
「パスの境界線を描く」では、「ストリームライン」。
「入り抜き」では、「入り抜き」と「筆圧」。
調整する画面になります。
ストリームライン
「ストリームライン」は、手振れ補正のような役目ができる設定になります。
ストリームラインの項目を、右へパーセントを上げていくと滑らかな線が描けるようになります。
漫画の様な絵やアニメ塗りをする方には、パーセントを上げた状態で描くと描きやすいです。
しかし、水彩や柔らかいイラストを描くときは、この設定は好ましくないので左へパーセントを下げる必要があります。
右へパーセントを上げると・・・
強く滑らかな線が描ける。
漫画やアニメ塗りなどをよく描く方向け。
細かい描写や服や髪などの質感を出すのが苦手。
筆圧が弱い方は、オススメ。
左へパーセントを下げると・・・
細かい柔らかい線が描ける。
水彩や厚塗りなど柔らかいイラストをよく描ける方向け。
手振れでガタガタな線になりやすい。
筆圧が強い方向け。
入り抜き
「入り抜き」は、線を描く上で一つの表現として使うことが多いです。
好みによっては、設定しなくても大丈夫です。
入り抜きを入れることで線を描く時、細い線から描くことができます。
特に、線の強弱を出したい髪や顔・体の輪郭などを描く時によく使われる場面が多いです。
しかし、細い線から始まるので背景や服などを描くときに上手く描けにくい場合があるので、描く場所によっては使い分ける必要があります。
入り抜きあり
髪や顔・体などの輪郭を強弱・メリハリをつけて描く時に使う。
入り抜きなし
服や背景など質感を出す時や強弱をつけないものを描く時によく使う。
筆圧
これも線の強弱をしたい場合に使う設定になります。
「筆圧」が左へパーセントが低くなると、強弱がない単調な線になります。
逆に右へパーセントが高くなると、強弱があるイラストらしい線になります。
この設定をしていると、強く描くと力強い太い線になり、弱く描くと細い柔らかい線になります。
これは、一度設定しておけば自分の描くときの感覚で表現の幅が広がるので、この設定をしておくのをオススメします。
左へパーセントが低くなると・・・
線の強弱がない単調で単純な線になります。
線画を中心に描き込みをする人向け。
右へパーセントが高くなると・・・
線の強弱があるメリハリが出る線になります。
漫画などのイラストを描きたい人向け。
以上がブラシの設定、最初に設定しておく3つです。
イラストのクオリティを左右する大切な「線」
線画には人一倍こだわる方もいるほど。
実際に自分の筆圧や描きたい・表現したいイラストをイメージしながら都度、設定しながら自分が描きやすい設定を模索してみて下さい。
制作する上で必要 レイヤーの設定

「レイヤー」はイラスト制作の上で1番大切と言っていいほど、使い方をマスターしなくてはいけない部分です。
アニメ塗り・厚塗り・水彩塗り・デフォルト塗りなどなど、イラストを描くや塗る時は総じて絶対に使う部分です。
ただ、全部を使うのではなく沢山あるレイヤーの中でもよくこれは使うというものを私の経験とやり方ですが、ぜひ参考にしてあなたのイラスト制作に役立てて下さい。
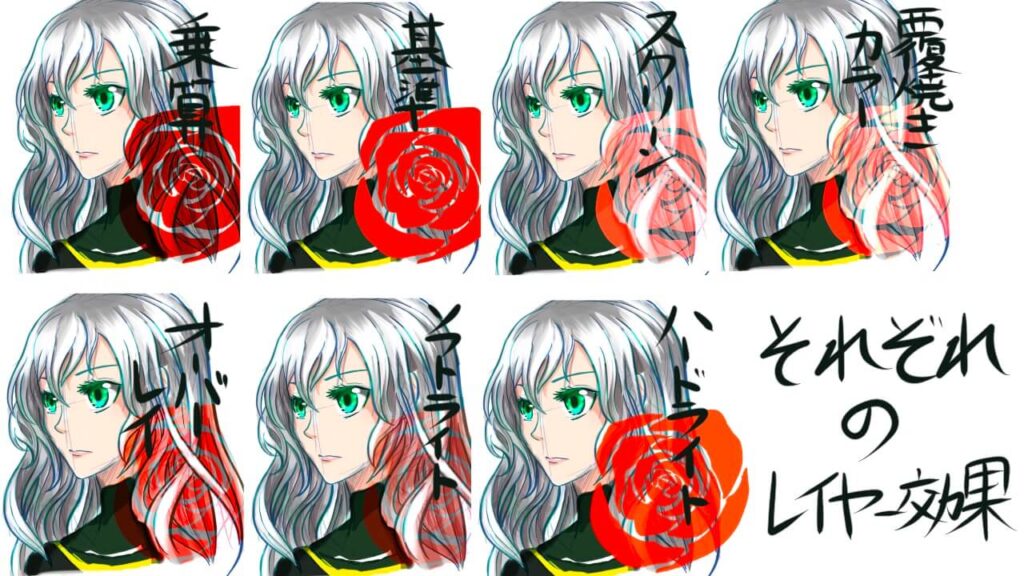
| 乗算 | 下にあるレイヤーの色と設定中のレイヤーの色を合わせた色になるようにするものです。主に、影や色を暗くしたい場合によく使います。 |
| 標準 | 特に設定していない1番シンプルな設定です。上から色が塗りつぶすような感じの設定になります。1番目立たせたい場合やデフォルトな記号的な表現をしたい場合によく使います。 |
| スクリーン | 下にあるレイヤーに色の反対色のような色が出る設定のレイヤーです。乗算の反対の色を出したいときに使うものです。主に強い光などを表現したい時に使います。 |
| 覆い焼きカラー | 下にあるレイヤーの色を明るくしたりします。全体的に色のコントラストが弱くなりますが、色が鮮やかになります。毛先などの色など部分的にハイライトとして使いたいときによく使います。 |
| オーバレイ | 下にあるレイヤーの明るい部分は「スクリーン」、暗い部分は「乗算」のような表現ができます。明るいところは、より明るく、暗いところはより暗くなるため全体的に簡単に明るい色を表現したい時によく使います。 |
| ソフトライト | 明るい色を重ねると「覆い焼きカラー」のように明るく、暗い色を重ねると鮮やかな暗い色がでます。色を明るくする表現をしたい時に、よく使います。色が塗れていない場合は、白のままになります。下の色を1番反応よく塗りやすいレイヤー設定になります。 |
| ハードライト | 明るい色を重ねると「スクリーン」、暗い色を重ねると「乗算」のような表現ができます。色を明るくする表現をしたい時に、よく使います。しかし、「ソフトライト」のよりも、落ち着いた光の時に使う時が主です。 |
この中でも「乗算」と「標準」は、ラフ・線画・色配置に主に使います。
「スクリーン」と「覆い焼きカラー」と「オーバーレイ」は、色の深みを出したり、綺麗な色を乗せたいときに使います。
「ソフトライト」と「ハードライト」は、最後にハイライトや光の表現をするときに使います。
描き方は、人それぞれですが最初はこういった定義で始めると挫折せずに制作に取り組むことができます。
他の機能は、その時のイラストの表現や出したい色などをしたい!と思った時にぜひ試してみてください。
色を塗るときは、「塗りつぶし」で時短

Procreate版バケツツールのことです。
これを使いこなせればものすごい時短することができます。
他にもこの「塗りつぶし」ができれば、塗りつぶした所だけを加工や描き込みができる設定や操作ができるのでこの方法は、どんどん使っていきましょう。
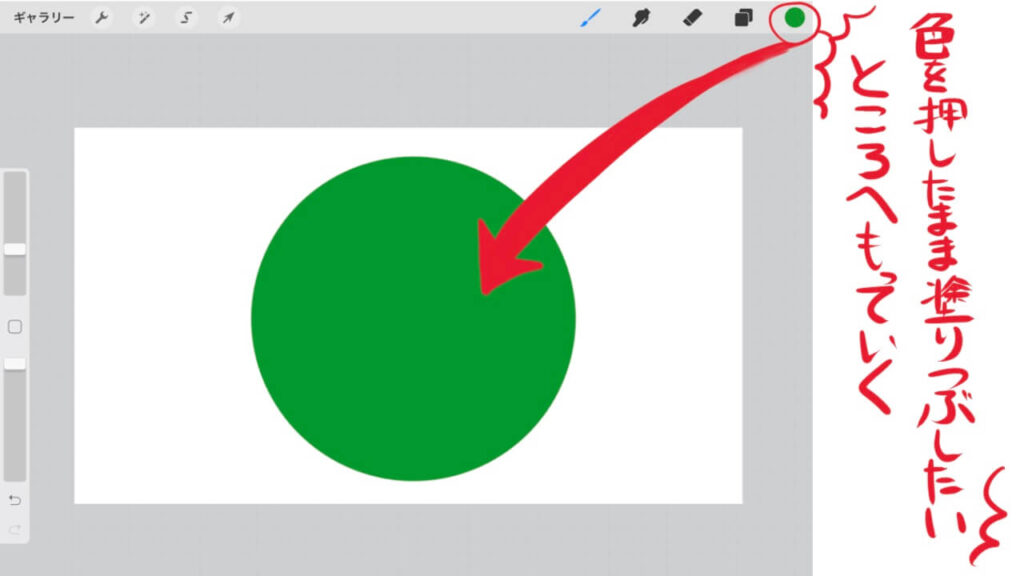
この塗りつぶし機能は、右上のカラーパレットから色を決めた後、指もしくはApple Pencilなどでその色を塗りたい場所へドラッグすると塗りつぶしができます。
この時、塗りつぶし範囲が甘く白い部分が残ったり、線画が浮いてしまうことがあります。
解決策とちょっとしたコツをご紹介します。
白い部分が残ってしまう
カラーパレットから指もしくはApple Pencilでドラッグ
色が置けたらそのまま離さずに、右へドラッグ
右へ左へとドラッグして調整しましょう。
大体はこの操作でなんとかなります。
●白い部分が残っている場合は、右へドラッグして塗りつぶすところを広げる
●塗りつぶす範囲が広すぎた場合は、左へドラッグすると範囲を狭くすることができます。
下地となる色を置くこともあれば、下記の「選択」ツールと組み合わせればその部分だけ描き込むことができる為、簡単に時短することができるのでぜひ試してみて下さい。
イラストを制作する上で、1つ1つ手作業で塗っていくよりも一気にブワーーーっと塗れるこの選択ツールを使用した「塗りつぶし」はすごく便利!
『綺麗に効率&簡単に色を塗る方法』はこちらで詳しく解説しています。
色塗りで必要な手順なので、Procreateでイラストを1枚描き上げたいという人は必見です↓↓↓
はみ出さないで影を入れたい 「選択」ツール

髪や肌の色など、影を入れたりハイライトを入れたりするのにはみ出して消したりするこの時間がかかる作業を時短する時に便利な機能です。
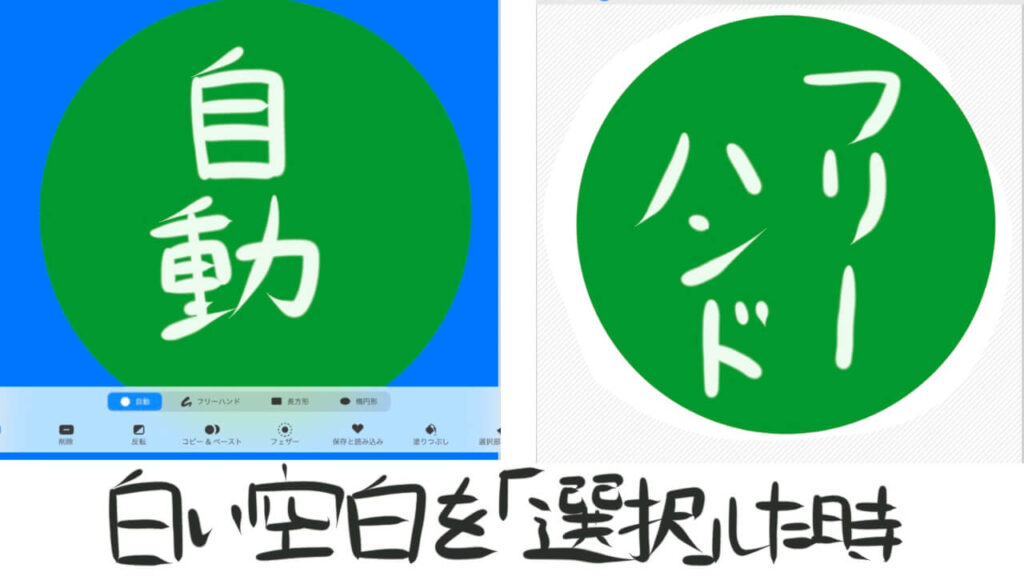
選択ツールは大まかに4つの操作がありますが、1番使うのは「自動」と「フリーハンド」です。
「自動」は選択したい部分を自動的に選択してくれる機能です。
空白の部分にApple Pencilなどで、タッチすると広範囲で選択することができます。
主に背景や肌の部分、髪の部分など広範囲のものから細かいところまで、色を塗るときや切り取りたい時によく使います。
もう一つの「フリーハンド」は、主に切り取りたい時やラフなどで大きさを調整する時に使います。
数枚のイラストの中で1枚だけ切り取りたい時やラフで顔の大きさを調整したり、周りの飾りの大きさの変えたりなどする時に使えます。
他にも、「長方形」や「楕円形」などもあり、下の方にはオプションもあります。
使っていく上で、自分が使いやすい方法を模索してみましょう。
選択ツールは、人によっては使いにくいと言う方もいるとは思いますが時間が大幅にかかるイラストでできるだけ時間のロスを減らして1枚でも多く描けるようにこの使い方は覚えておきましょう。
ここまでお疲れ様でした。
沢山ある機能の中で、いかに楽に時短していくのかが制作する上で大切になっていきます。
最初は、難しいかもしれませんが描いていけばどうしても必要な機能なので、実際に試していって自分に合った方法を模索してみて下さい。
あなたの「イラストライフ」を応援しています。
沢山のイラストを描いてぜひ家族や友達・SNSなどで披露していって下さいね。
他にも、メイキングなども出しているので、よかったら見ていって下さいね♪
デジタルイラストを始めたい方必見♪
超便利な道具や参考書にしたいイラスト本など、デジタルイラストを上達したい人はぜひ参考にどうぞ!
ーイラスト上達に参考になるイラスト関連書籍ー